Connecting compatible gamers in a safe space.
MY ROLE
UXUI Designer
PLATFORMs
4 months
TIMELINE
Native mobile app
THE PROBLEM
Gamers often suffer from toxic social interactions when playing video games online with strangers.
THE SOLUTION
Lessen the impact and opportunity for toxicity by matching compatible gamers.
01
Curated Gamer Profile
Tell us your goals and preferences for how you want to game.
Break your default settings whenever you want with a temporary playstyle.
02
Be matched with players who game like you.
Game Room matches you to players with similar goals and motivations for maximum compatibility.
Message your matches to double-check their vibe, start gaming, and organize future sessions.
03
Keep the community safe with anonymous reporting
Agree to inclusive and diversity inclusion community guidelines to keep the community safe.
Un-match, block, and report players for different infractions or toxic behaviors against the community guidelines.
DISCOVERY + DESK RESEARCH
Initially, I explored how gaming addiction can affect mental health as an area of opportunity
—I pivoted.
Although I would find from user interviews that gaming as an outlet improved mental health, I needed to dive further into understanding the motivations of gamers.
GAMER PSYCHOLOGY
Achieve. Escape. Socialize.
In 2006, Nick Yee, a Stanford graduate, and psychology of games researcher published Motivations for Play in Online Games in which he hones in on these three motivational factors.

QUOTES FROM USER INTERVIEWS
Can you tell me more about that?
“If I am going to be spending more time [outside of work] in front of a screen I’d rather it be more social than just me grinding on something.”
—M.Z (Participant #2)
“I played it [the game League of Legends] a few times solo but people were really mean and I just did not want to play again by myself… My friends would never be mean to me— even if I was bad.”
—A.M. (Participant #5)
“There are some occasions where random strangers will really be okay and keep to themselves. Then you’ll have other occasions where they’re just straight-up meanies… and they’re pretty toxic. Sometimes I’ll have a great time and sometimes I...kind of lose hope for humanity a little bit."
—O.F. Jr. (Participant #4)
“If your team starts to lose, as soon as the first person calls out a name: ‘It’s this person’s fault that we’re losing’ then everyone will usually pile on that person."
—J.F. (Participant #1)
“In-game I prefer text chat because I don’t want other people to know I’m a girl."
—M.S. (Participant #3)
AFFINITY MAPPING + EMPATHY MAPPING
PERSONAS

KEY INSIGHTS
After reviewing the secondary and primary research, it was clear that toxic social behavior impacted each gamer’s mental health more than their time management capabilities. 5 out of 5 interviewees, who game a minimum of 15 hours per week, expressed in their own words that times where strangers attack them and their friends with any level of toxicity usually ends up ruining the round or entire gaming session altogether. In turn, this often leaves a lasting, negative impact on their mood and/or mental health.

USER FLOWS
To create the red routes—key routes a user will take— for this project, I referenced my Personas and How Might We questions to create a series of user stories. Afterwards, I prioritized each user story by ranking them from one to three (one being the most important), to flesh out the minimum viable product(MVP) for this project. With this MVP I laid out the initial information architecture in the form of a site map and reiterated it after performing a card sort study to see which terms users would respond to best for navigation.
-
User Flow #1
How might we ensure accountability of toxicity so that Jaky feels safe and comfortable when meeting others?

-
User Flow #2
How might we organize users so that Dalton/Alex can connect with others of similar interests and intentions?

-
User Flow #3
How might we organize users so that Dalton/Alex can connect with others of similar interests and intentions?
How might we create a safe social environment for all users so as to lessen the impact of toxic behaviors between players?
-
User Flow #4
How might we create a safe social environment for all users so as to lessen the impact of toxic behaviors between players?
How might we ensure accountability of toxicity so that Jaky feels safe and comfortable when meeting others?
SKETCHING
I decided to take a mobile-first approach to this project and sketched out each of the red routes. These initial sketches focus on key screens for their respective flows and the first iteration of low fidelity wireframes for the user interface design. (see the first four sketches on the next page!)
GUERILLA TESTING
I wanted to validate that the product was on the right track, so I did a quick and simple guerilla usability test with 5 participants. I created the prototype for this test using Pop Marvel, a mobile prototyping app. The test yielded a couple of key learnings: overall navigation needs improvement, profile creation should be expanded, and the call to action button labels are too vague.
KEY FINDING
These sketches were going in the right direction, but I need to clarify iconography, especially for navigation.
ITERATING & WIREFRAMING
I applied my recommendations from guerilla testing to improve and build on my sketches, upgrading them to mid-fidelity wireframes. I’ve annotated a few of those changes below:
Add descriptive text to help define Call to Action buttons.
Workshop navigation iconography and prototyping animation.
Incorporate a grid to improve vertical and horizontal flow of the UI.
Add a banner option for user profiles.
Verify that CTA buttons and iconography are sized to accessibility.
Remove platform search functionality.
Incorporate an edge-case fix: “I don’t see my platform here”.
COMPETITIVE ANALYSIS
A competitive analysis gave me an idea of the industry standard as far as potential aesthetics and interface layouts that gamers would gravitate towards. While the user interfaces were well designed and clean, the subject matter circulating among users was not— and directly conflicted with the problem space for this project. In using these apps for my research and analysis, I stumbled upon a plethora of explicit posts and questionable content relating mostly to nudity, hate speech, and poor sportsmanship.
I’m confident the designers of these apps had not intended for their products to be used this way, but this became something to consider heavily moving forward. I decided the brand platform, image and overall execution of the project needed to leave no room for this sort of material so as to lessen the likelihood of toxic behavior and generally questionable content to be circulated.
NAMING THE BRAND
I cycled through several potential names for this product, all channeling attributes like friendliness, safety, thoughtfulness, sincerity, eagerness, and plain old fun. Aesthetically inspired by retro-arcade rooms and social gaming led to the eventual stumble into the term ‘safe space’. A safe space, as defined by Oxford Languages, is ‘a place or environment in which a person or category of people can feel confident that they will not be exposed to discrimination, criticism, harassment, or any other emotional or physical harm.” Thus, Game Room: a safe room for gamers to socialize— was born! Take a peek at the mood board below:
BUILDING THE BRAND
I’ll spare you even more nitty gritty details by giving you the Style Guide I created for Game Room:
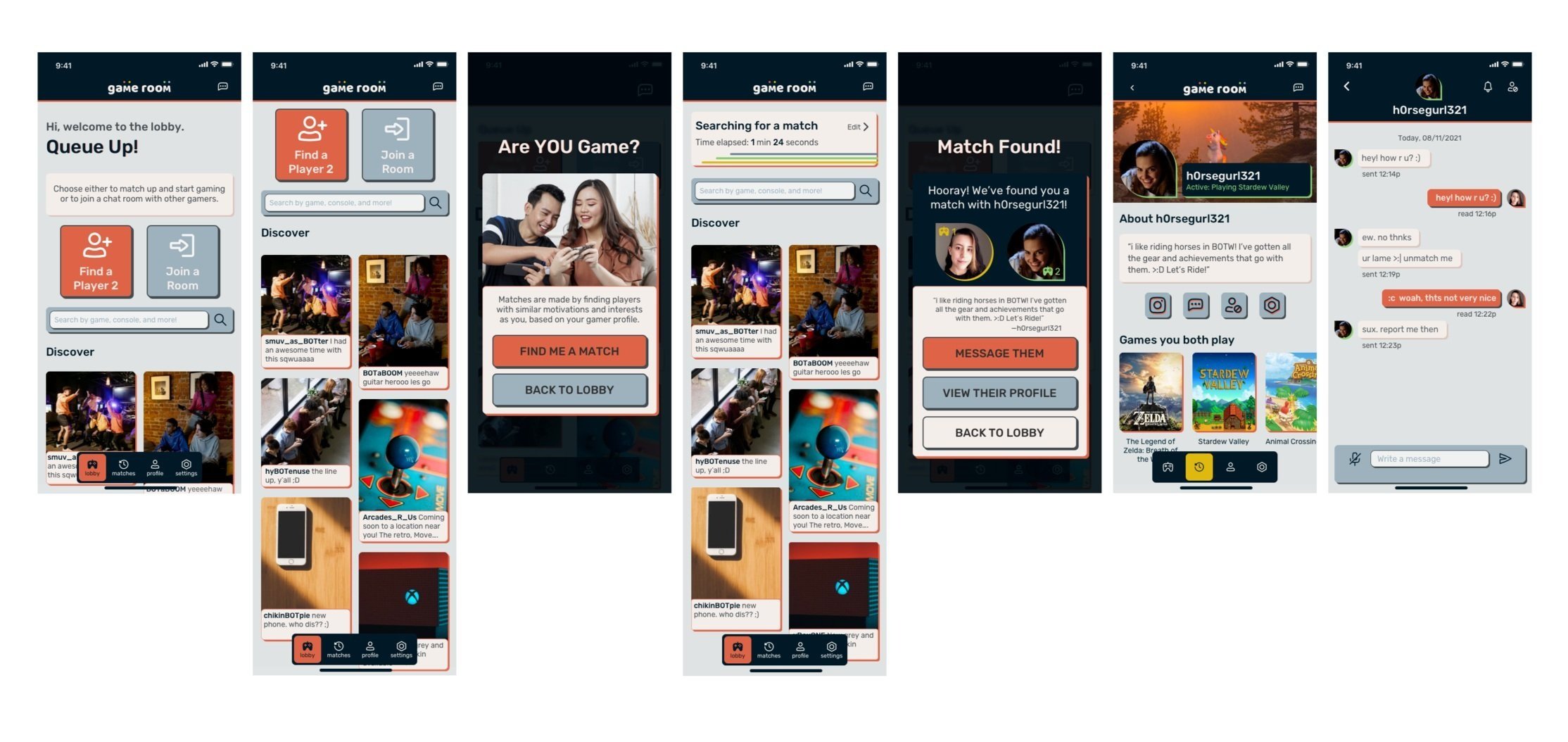
HIGH FIDELITY MOCK UPS
Take a look at the high fidelity mock-ups I made building off of my wireframes and style guide!
FLOW #1 | Onboarding
FLOWS #2 & 3 | Queueing a match & Viewing another player’s profile
FLOW #3 | Reporting another user.
ROUND 1 USABILITY TESTING
This test was developed with the intention of finding usability problems relating to the potentially overwhelming nature of the reporting form, checking the match-making functionality and re-calibration, and also to gather general impressions of the organizational aesthetic of Game Room’s design. Aside from these, I sought to evaluate the accessibility of the iconography in the bottom tab bar— are the icons big enough and do they lead where the user expects them to? Additionally, I wanted feedback on the reporting form’s structure and layout.
KEY FINDINGS
All users expressed concerns about whether their matches would be calibrated correctly to them and not just for their current mood, but for when they have a change of mood as well.
Currently, the only form of accountability in Game Room—reporting a player— is too severe. This level of severity and information gathering made participants feel conflicted if they should report the other player in testing or just ignore the issue altogether.
All participants stumbled when they came across the “Recent Matches” tab bar. It is currently unclear where to go to see recent matches and messages. Part of this is because there is no empty state screen for the Recent Matches page, which threw people off in this first round of testing.
RECOMMENDATION #1 | Increase match making flexibility.
Before, when the user selects “Find a match,” Game Room would jump right into searching for another gamer based off of the preferences set during onboarding.
ITERATIONS
-

Simplify.
-remove unnecessary discover section
-increase the size of the call to action buttons -

Select a Game
Introduce a brief flow where the user decides the settings for the match they are looking for, starting with the game they’d like to play.
-

Select Playstyle
Give users the chance to use their default set up or change their mind about the playstyle they prefer
-

Confirm & Go?
Allow users to edit these settings or confirm them and begin looking for a match.
-

New Lobby Screen
Now users are given the details of their search in place of the previous lobby screen. Note: only available action on this screen is to leave the queue or go to messages/profile/or settings.
RECOMMENDATION #2 | Break up the reporting form.
Before, when reporting another player for any reason, users had to fill out and submit the report as one, long and continuous form.
(almost there…)
ITERATIONS
-

When to report
This screen gives the user information about the right circumstances for reporting another user. Also, it tells them their report will be anonymously filed.
-

Which User
To be extra clear in every step, this screen verifies the player being reported. The user can select recent matches or search through all their matches.
-

What Setting
This screen helps categorize the incident and establish the context of where within Game Room it occurred.
-

What Happened
Users can now give more context and describe the incident in their own words.
-

Report Overview
A full overview of the report is shown for the user to scan and edit any mistakes before submitting.
ROUND 2 USABILITY TESTING
I performed this round of usability testing in the same way as the first round. In this round, however, the first round’s recommendations were applied in the re-iterated design and prototype.
KEY FINDINGS
All test participants expressed approval of the ability to choose a temporary playstyle per match.
When participants were given the task to change their playstyle so as to not meet a specific type of player again, a few expressed concerns about not changing their playstyle and instead preferring to block or rate the previously matched user.
Two participants were concerned about how to filter out people who act differently than their profile or matchmaking preferences.
Participants responded well to having the option for less severe accountability.
Participants loved having the overview at the end of the reporting process.
No usability issues on how to navigate to matches, messages, and other user profiles.
One participant was a bit confused at first that matches were games they’ve played or queued up for rather than people.
RECOMMENDATIONS
As a future update, consider adding a rating function per match to further calibrate each user's individual experience.
A few voiced concerns in the reporting flow, if there would be enough characters to describe an incident. Consider increasing the character count.
One user expressed wishing for history or tracking of reports so that they know that they are heard and can see the effects of their report. Consider assigning a tracking number and ‘reports submitted’ section.
UX writing consideration: The word ‘match’ can mean the actual game played or the person they have been paired with. It wasn’t enough to break the usability test, as only 3 people out of 15 participants struggled with this aspect. Consider adding more context throughout onboarding and the rest of Game Room to define what a match is for Game Room’s purposes. Alternatively, consider including a question mark or other icon for users to read more information about a specific page or action.
PROTOTYPE
See below the prototype for Game Room!
FUTURE CONSIDERATIONS
PLATFORM SYNCING
To improve the flexibility of Game Room, consider adding a flow for syncing Game Room with a user’s gaming platform, or the device they are using to play. This will create a seamless transition between finding someone to play with and beginning the actual game. Currently, Game Room serves only to match people so they can coordinate how and when they will game together.
JOIN ROOM FUNCTIONALITY
The next step for Game Room to improve is adding and completing the chat room function, where gamers can meet large groups of people they may be interested in. This function was out of the scope of my project, because it requires further research. Some questions to consider during said research: How do we design to moderate user on user interactions? How small or large might users want and expect these rooms to be? What sort of psychology must we learn about to design for massive groups interacting together?
RATING SYSTEM
Include this function to improve the calibration of user matches, including a function where individuals can rate someone they’ve met as expected or otherwise.
TIMED GROUP PLAY
Consider adding a calendar scheduling function where a user can choose to play at a specific time on a specific day where Game Room would then make ideal matches for those times. This would best serve gamers looking to create teams for long play sessions and campaigns where they require a team.
BUSINESS OPPORTUNITIES
Game Room, when partnered with a console or publishing company within the gaming industry could be further developed into a native application per console. As such, this application could be used in tandem with massive multiplayer online games both improving the social aspect of gaming and enhancing the reputation of games, and their affiliated companies, by taking a stand to improve the relations between gamers.
KEY LEARNINGS
WHEN WRITING INTERVIEWS:
In writing interview questions, I need to make sure not to lead or imply answers due to previous questions asked so that insights found are gained naturally and not faked by the user. For Example:
How would you rate your mental state currently?
Could you tell me about how you want to improve your life?
Although I’m not explicitly asking them about improving their mental health, they may assume that is what I meant because of the previous question.
ALL THE THINGS:
The best way to improve as a designer (and person) is to check your ego.
Teamwork is one of the most valuable resources we have as designers (and humans) and should be welcomed as much as possible.
Make deliberate design decisions throughout the process and it will be easier to explain designs to stakeholders in the future. Learning how to communicate my designs is a skill that I leveled up quite a bit during this project, but will likely be working on forever!
Motivate the design process through actionable steps, for example, I am going to do this test to learn about this thing.
Accessibility is more than just color contrast or typography size and weight. All it takes is a poorly written call to action button label to completely confuse the user— be sure to check the accessibility of all labels, titles, captions, etc. At one point my mentor gave this really great tip for writing for call-to-action buttons specifically:
Cover everything but the call-to-action button on the artboard(screen) with your hand. If you still know what the button will result in after clicking it, then it is clear and can motivate the user to select it!
Not all criticism and feedback need to result in a change to your product. Defend your design best by leveraging decisions based on research. Be sure to clearly communicate the ‘why’ in your design process and always advocate for the user.
Stay focused on the agenda of any meetings— be it a stakeholder meeting, mentor critique, or testing session, they can all get derailed. It’s not rude if you work on properly redirecting the meeting focus through developing soft skills.
Not everyone is going to like what you’ve made, and that’s okay.
Your design will probably never be finished. There will always be something you will want to improve and you could iterate over and over for all time.