
Designing with AI to inspire effective writing in job seekers.
MY ROLE
UI UX Design Intern [Team Leader]
TIMELINE
6 weeks + 1 week post-project
PLATFORMs
Web & Mobile-Web
THE PROBLEM
Job seekers struggle to write effectively in their resumes & cover letters.
The blank page is a spooky thing—especially if you’re trying to put your best foot forward for a job! We talked with 11 job seekers at different levels and industries, and all of them mentioned having a hard time knowing which keywords and industry terms were best to use so that they can stand out in their applications.
THE SOLUTION
Inspire effective writing through actionable feedback from people and tech.

DESK RESEARCH
The competition lacks a long-term fix to users’ problems.
I looked at 3 competitors to understand their approaches, features, and styles for aiding job seekers. A feature comparison chart showed that all competitors provide scripted phrases or offer to write a resume or letter as a service. Conversely, Savviest’s mission is to empower users to take control of their job search by showing them how to improve their writing via AI and overall through a holistic approach (mock interviews, career coaching, job tracker tool, and more).
Feature Comparison Chart
The red represents features our competitors put emphasis on which Savviest lacks.
For example, two of our competitors provide a database of example cover letters & resumes for users to peruse.
USER INTERVIEWS
100% of interviewees said people were the most effective resource for improving
application documents.
While interviewing job seekers at different stages in their careers, we found that all of them utilized examples and/or templates to get started with their writing, and would only feel confident in a letter when it had been reviewed by another.
“I wish I had reminders to update my resume when I wasn’t looking. By the time I started looking it was such a mental block. If I had kept notes on what I did a long the way and what I did, like a lower stakes practice.” — Elizabet
KEY INSIGHT
Collaborative editing, compelling layouts, and relevant examples
exist on separate platforms.
Participants mentioned a variety of software used to write and edit their documents, but Google Docs was mentioned by all participants. Notably, Google Docs was praised for its ability to easily share and review documents with others. Still, it lacked effective aid in giving structure and style to the document. And so, some participants would purchase templates elsewhere or recreate templates in Google Docs.
“I’ll buy a chic template on Etsy.com.”
“A blank google document—where to start?”
“I’ll look at examples for structure.”
HOW MIGHT WE STATEMENT
How might we inspire job seekers to write more effectively?
Our crafted design question to help spur the ideation phase. Additionally, this would be referred to for the rest of the project to help confirm our decisions.
PROJECT MANAGEMENT + DESIGN
Pivot + choosing our path, together.
Until this point, we’d struggled to grapple with the scope of the project, division of work, and timezone differences. To fix this, I created a Figma file to house our work where we could collaborate more asynchronously. As a result: we came together to bring a unified document editing experience between both the cover letter and resume builder sides of the project. Before this, we had been split into two groups to approach them separately but with shared research.
User flows we made which communicated our separately ideated solutions.
TESTING + ITERATIONS
Simplifying our designs.
Usability testing of 11 individuals brought to light 3 key themes for iteration. As our project had officially ended at this point, we approached asynchronously. These 3 themes were assigned to different interns on the squad, and I played the role of project manager and collaborated with each intern individually and as a go-between for feasibility concerns with key stakeholders.
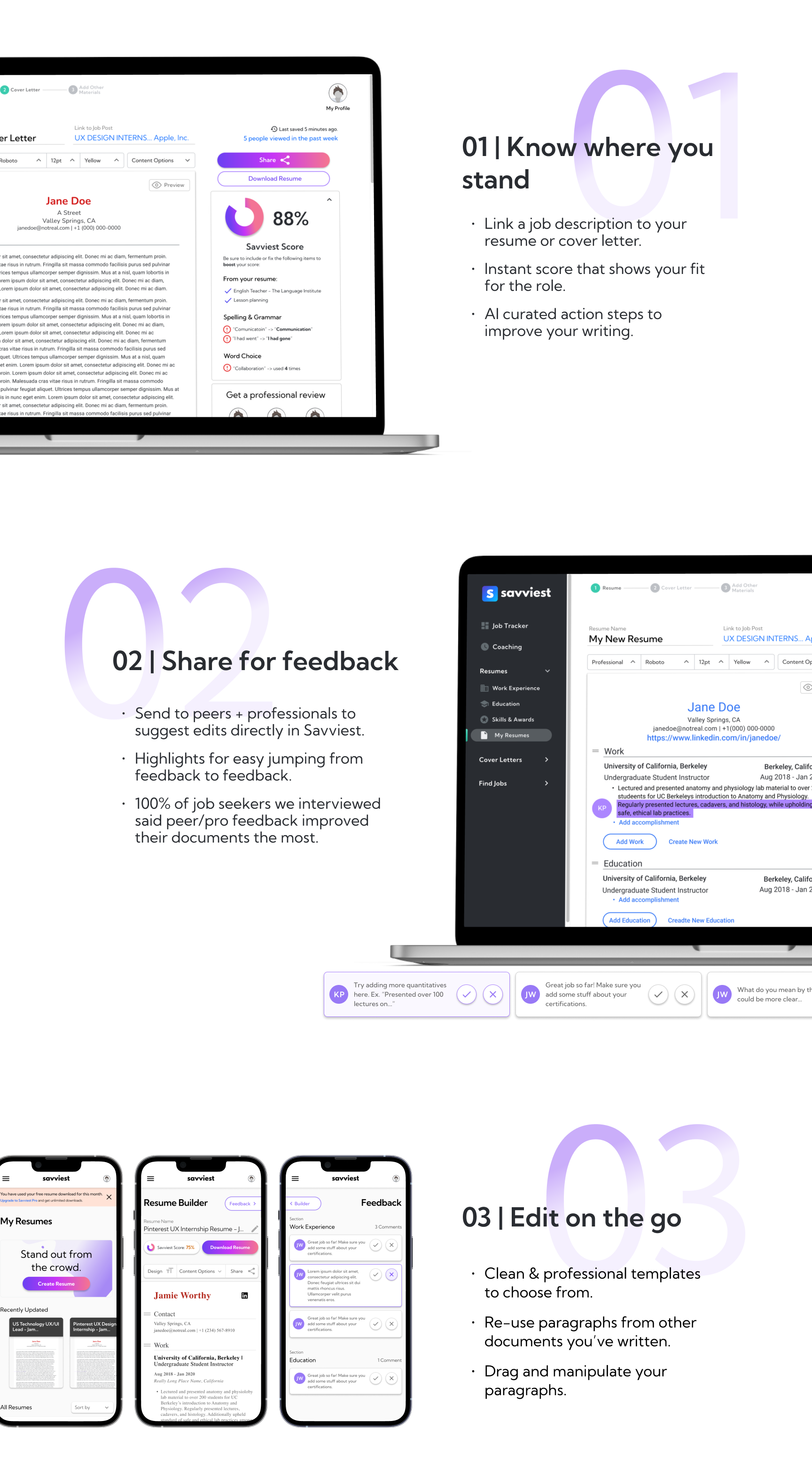
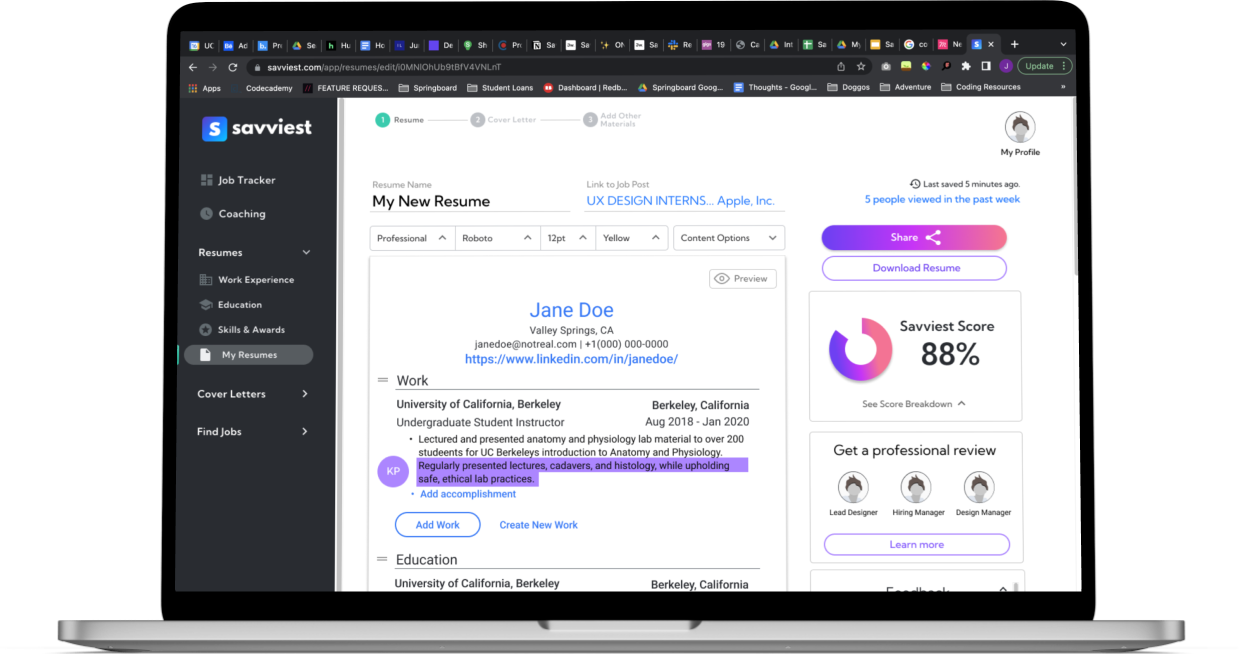
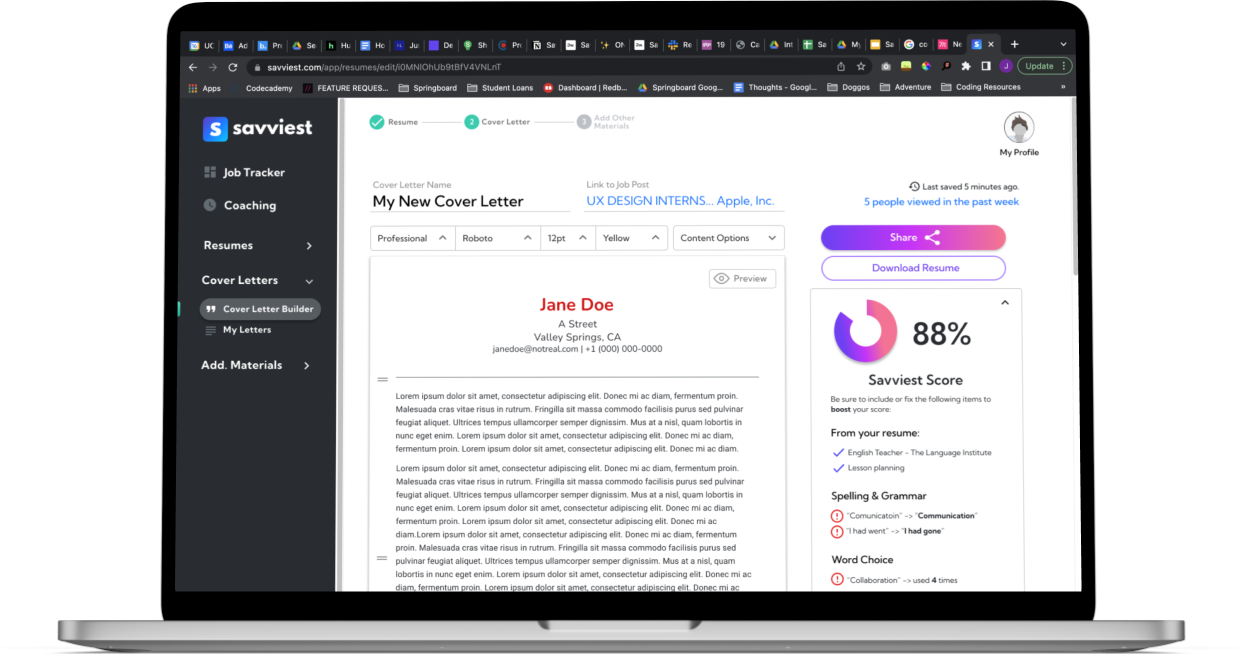
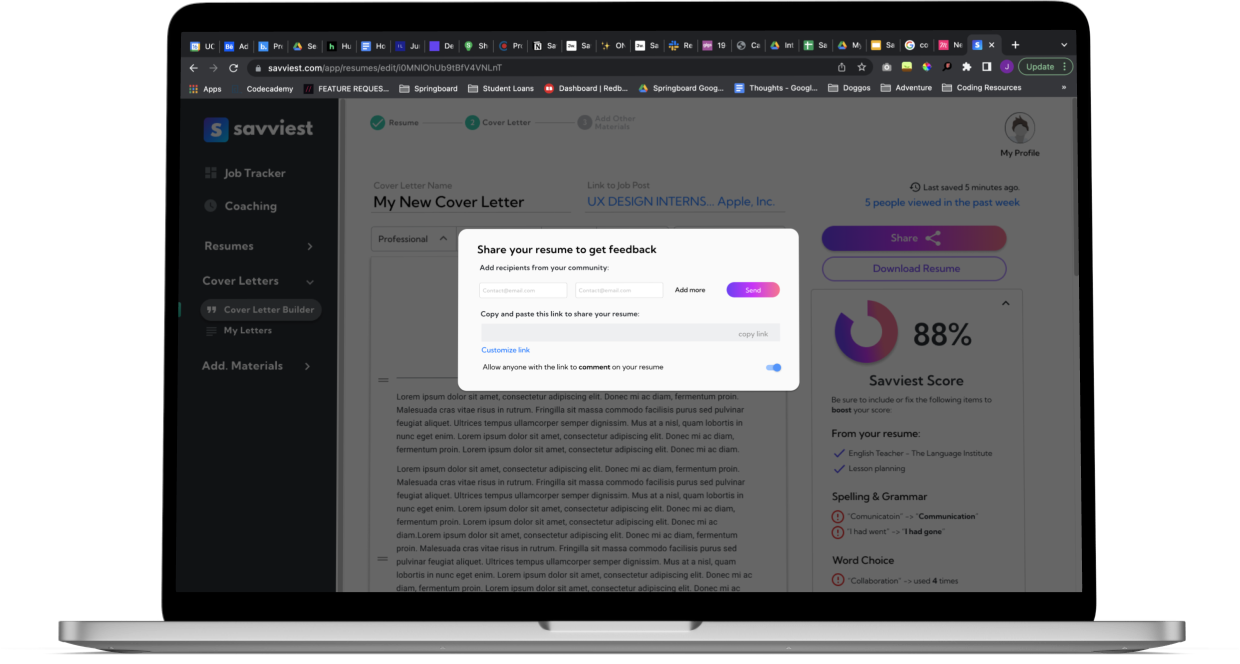
FINAL SCREENS + PROTOTYPE
Completed iterations of the desktop, web experience + prototype.



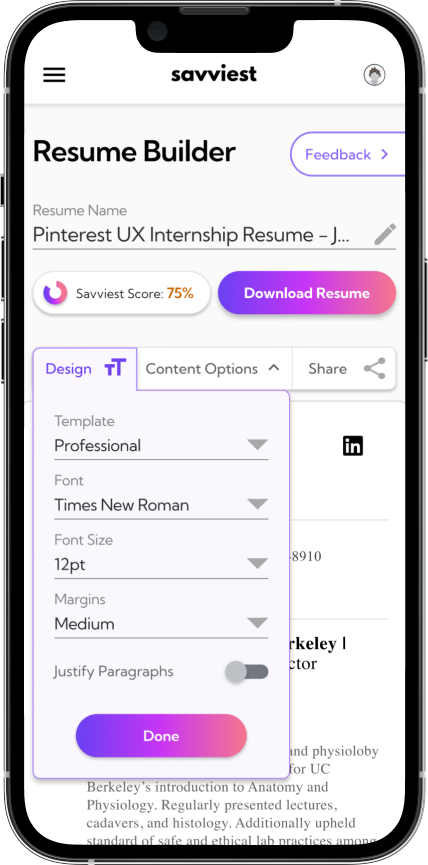
MOBILE RE-DESIGN
Reflecting on the mobile web experience.
About three weeks into the project our stakeholders mentioned wanting a mobile-web redesign. And so, while helping my teammates with the iterations of the desktop experience, I took on the mobile experience in a mini, solo design sprint.
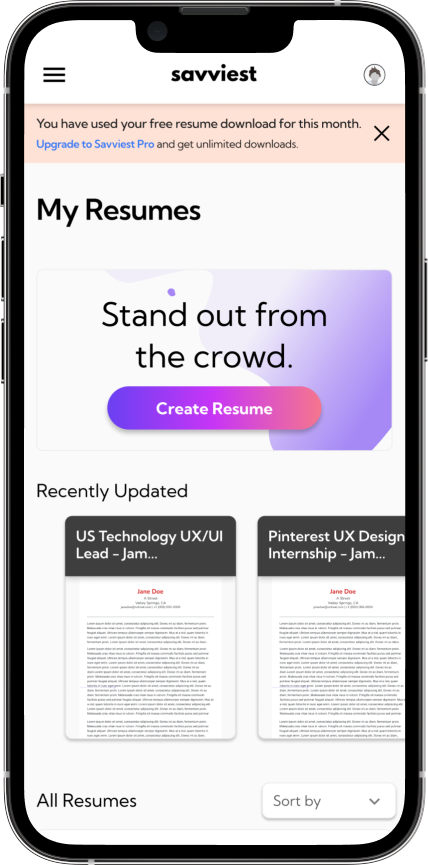
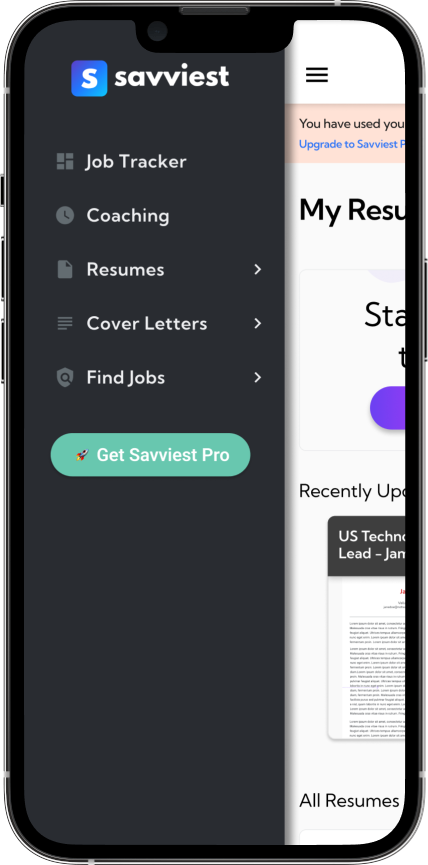
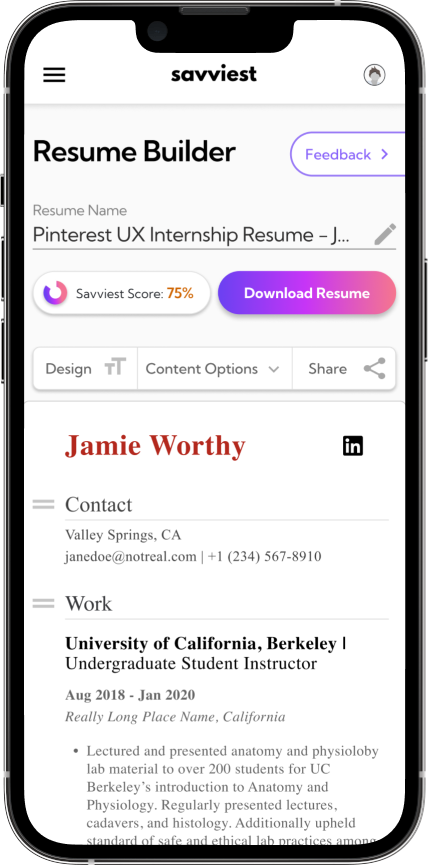
HIGH FIDELITY MOCKUPs + PROTOTYPE





BEFORE + AFTER ANNOTATIONS
Making the most of screen real estate on mobile.
After a few lightning demos of document editing mobile experiences, I realized that in order to improve the mobile experience for Savviest I would need to introduce a new grid system that uses space all the way to the edges of the device. Additionally, there was room to implement some UI components like carousels and nesting doll patterned lists for navigating into a document.
REFLECTION
What I learned about teamwork + collaboration.
| Ambition is rewarded—but don’t forget the team!
Initially, my drive to knock this project out of the park resulted in a lot of solo executions of deliverables! Midway through the project, one of the stakeholders challenged me to try elevating the team instead of doing things on my own—which proved wildly valuable during the iteration phase.
| Lean into asynchronous collaboration.
When I was overwhelmed with a decision during this project, I often scheduled chats with the team to figure it out. While this was helpful, it became difficult to move forward while waiting for a time when everyone's schedules aligned. Make use of comments, tickets, kanban boards, Notion—anything your team responds to for effective communication!











